At least annually, WTTW produces specials or miniseries about the Chicagoland area — most often in a tour-like fashion — with the host Geoffrey Baer. In conjunction, WTTW creates a unique, interactive microsite with content from the show itself as well as quite a bit of original content.

In the case of The Chicago River Tour with Geoffrey Baer, this included several articles on the history of the river, numerous videos (looped aerial views, the full show, and an animated history of the river), and an audio “tour” of sorts. The tour was designed to be engaging whether the user was in downtown Chicago looking directly at the landmarks mentioned within, or in the comfort of their home.

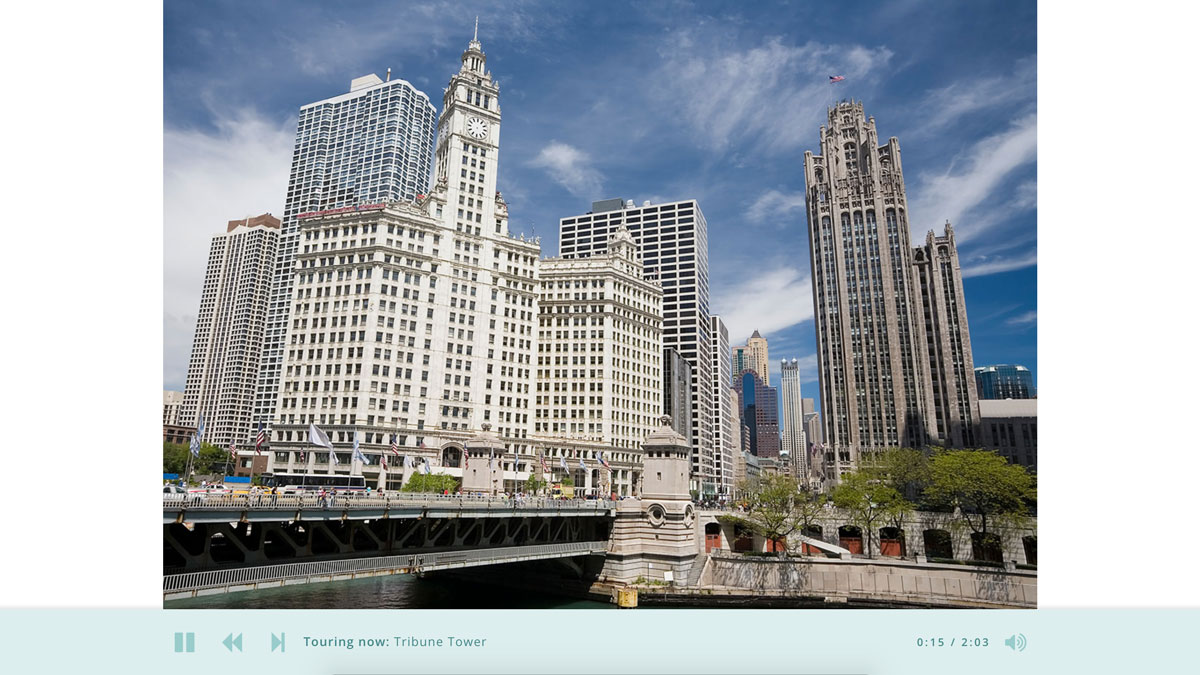
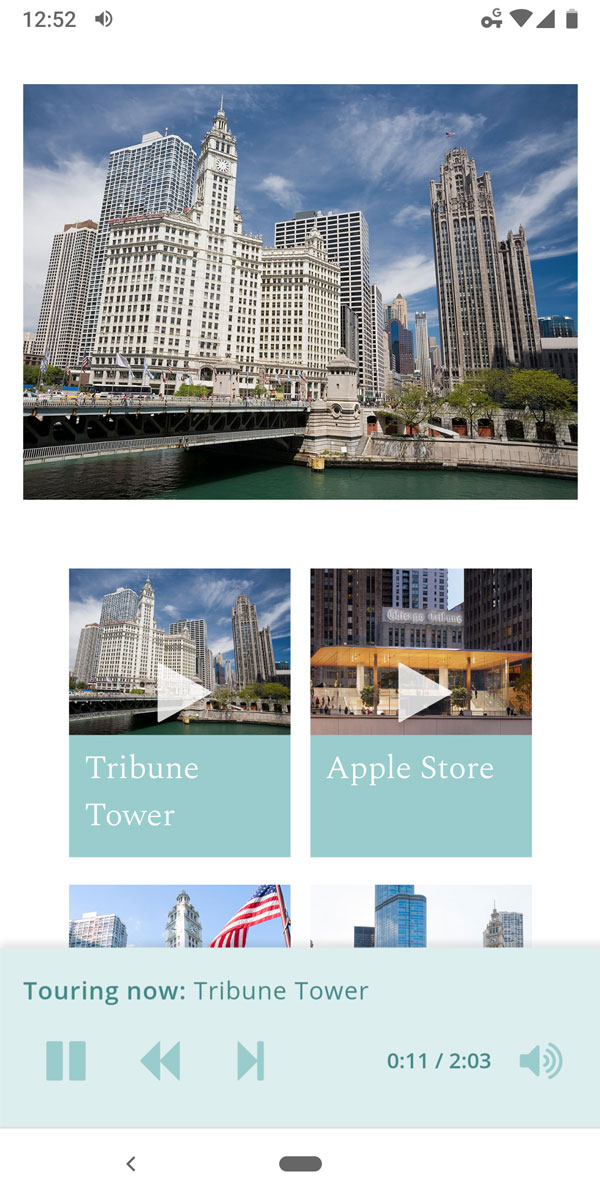
The approach for this was to include an audio player (with the host’s narration) and a slideshow of images relating to the subjects. Technically, this means having a responsive audio player that would work well across devices, show the metadata of the current audio selection, and most importantly, images timed to show up as they’re mentioned in the audio. Normally we would use simple videos to accomplish this task as it would be very simple to do so, but considering the potential effect to users’ bandwidth usage I thought it more prudent to find an elegant workaround to use less data. So that meant static images and small audio files, timed with the native events of our audio player (JW Player) via JavaScript.
Most of the site was designed by WTTW’s web designer and my role in this project was as the web developer.
Hero photo credit: Chicago History Museum
